Overview
Back-Kit library provides a full set of W3C Web Components.
<div>
<crud-client base-path="my-collection"></crud-client>
<bk-table></bk-table>
</div>
Packed within a configuration file, a set of components creates a layout that can be plugged in a rendering engine, for instance a composition feature like the one provided by Mia-Platform Microfrontend Composer.
At runtime, when a customized configuration is injected, components are enriched with properties. Properties may be component-specific or related to the composer. Indeed, components can receive properties concerning an authenticated user and/or a communication channel. Such channel is paramount to realize an event-driven communication amongst web components which in return provides isolation for each of them.
A Back-Kit component should do one thing, hence a web page header composed by a search bar, buttons and, typographies will contain the same amount of components, linked via the eventBus.
Back-Kit prefers to provide highly scoped components with fewer configuration degrees of freedom instead of large configuration options that can easily go wrong due to typos that might become really hard to investigate and debug. Thus, Back-Kit provides refresh-buttons, add-new-buttons, specific-task-button, in order to aim small and miss small when conceiving a configuration.
Components expose properties and/or attributes (as the former but accessible also from the HTML document as tag attributes with camelCase syntax re-mapped to hyphen-separated-case), interact via events (messages from/to the eventBus), and instantiate a bootstrap interface.
As a rule of thumb, a component:
- sets default values and user-provided configurations by evaluating properties/attributes
- (may/or may not) reads the window URL to bootstrap an initial state
- makes aware/achieves awareness of happenings onto the webpage using output/input events
After the initialization is completed, each component internal state can be modified either by the component own business logic or by an external event the component has been instructed to listen to.
Components interfacing with a given event, either listen to it or emit it. In the latter case, it requires the page to be aware, for instance, of a loading event, or that is sending data, whereas the former is referred to event-driven behavior where the component reacts to something that happened elsewhere.
Components
Available components in Back-Kit library are:
- Add Filter Button
- Add New Button
- Antd Theme Manager
- Atlas Dashboard
- Auto Refresh
- Breadcrumbs
- Bulk Actions Button
- Bulk Delete Button
- Button
- CRUD Client
- CRUD Export
- CRUD Export Client
- Calendar
- Card
- Chip
- Confirmation Modal
- Crud Lookup Client
- Dropdown Button
- Dynamic Form Card
- Dynamic Form Drawer
- Dynamic Form Modal
- Dynamic Iframe
- Dynamic Title
- Expandable Filters
- Export Modal
- File Manager
- File Picker Drawer
- File Picker Modal
- File Service Client
- Filter Drawer
- Filters Manager
- Footer & Item State
- Form Card
- Form Drawer
- Form Modal
- Form Wizard
- Gallery
- Import Modal
- Layout
- Layout Container
- Layout Swap
- List
- Loading Animation
- Navigation Back Arrow
- Notification Center
- Notifications
- Pagination
- Pdf Viewer
- Refresh Button
- Search Bar
- State Adapter
- Table
- Tabs
- Title
- URL Parameters Adapter
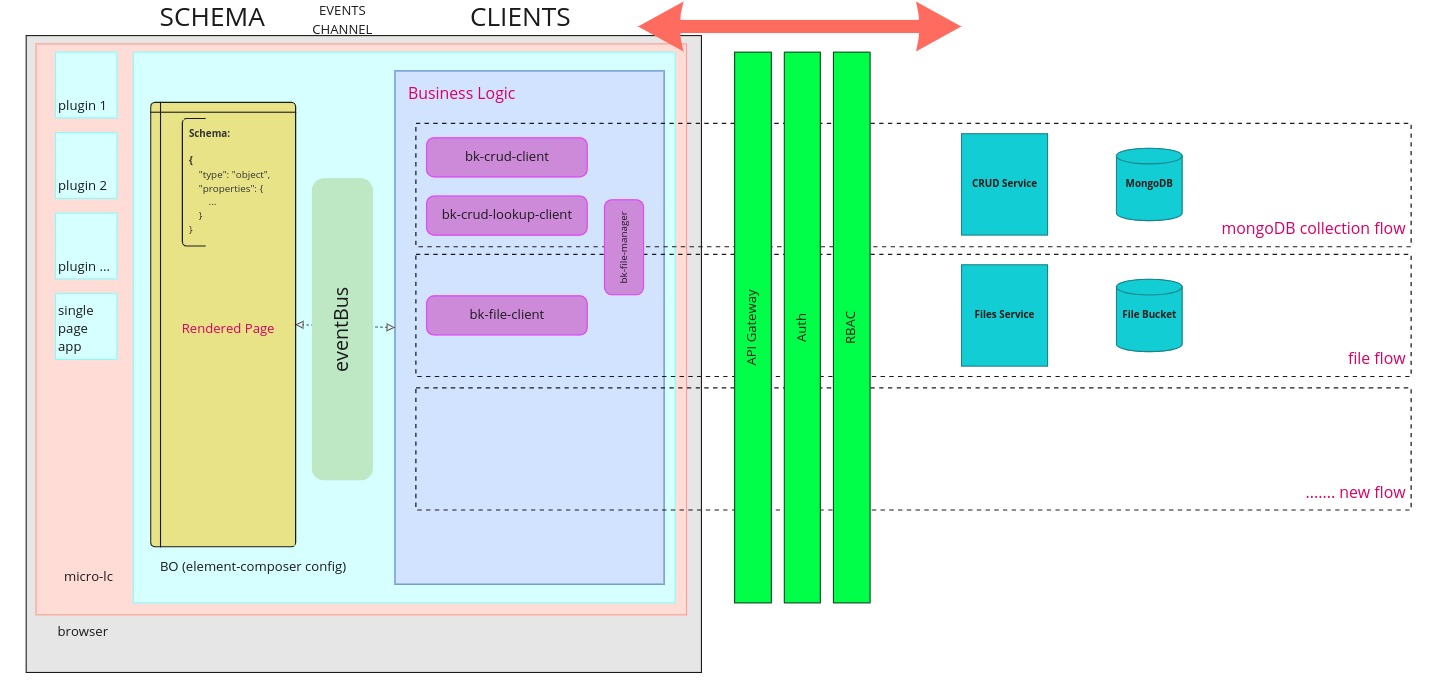
Data flow

In order to correctly configure a Back-Kit application, it is important to understand how the data flows through the system.
System to user flow:
- all data flows originate from a backend resource
- a backend service performs CRUD operations on the resource
- the data passes through:
- a RBAC service
- an authentication service
- a routing service
- the data is then converted from HTTP requests into RxJs events by client components. Each backend service has a corresponding client
- the data is rendered by frontend web-components according to a provided schema
User to system:
- user actions trigger RxJs events
- clients convert RxJs events into HTTP requests
- HTTP requests reach the corresponding backend service
Events
Events are the only mean of communication available to components, no direct/imperative call is performed among components.
Events are emitted/listened to via a communication channel such as the eventBus (an instance of rxjs ReplaySubject).
Components interfacing with a given event, either listen to it or emit it. In the latter case, it requires the page to be aware, for instance, of a loading event, or that is sending data, whereas the former is referred to event-driven behavior where the component reacts to something that happened elsewhere.
When setting up the configuration of a plugin which utilizes web components, it is important to verify how each component interacts with the others via events.
It is possible, for instance, for features to require multiple components to be included in the plugin. This is very often the case for client components, which perform crucial business logic for the rendering components to interpret data correctly.
In general, it is recommended to always configure components keeping in mind how they interact with each event, and considering which ones they emit.
Refer to this list for an overview of default events. For all components, it is specified how each one interacts with different events.
It is possible to specify a scope for events. For instance, the event push-state has scope nested-navigation-state.
Example
Multiple events can be combined. For instance, the component Add New Button emits the event add-new, which notifies the request for creating a new item.
On the other hand, the component Form Drawer listens to the same event add-new. This event opens the drawer to create a new item, eventually applying default fields from data schema or data provided in the payload of the event.
As a result of this interaction, it will be possible for the user to spawn the Form Drawer component by triggering the add-new event via the Add New Button. It is crucial to understand how all communicaiton is performed via events: no imperative call happens between the two components. The Form Drawer will display the same behavior no matter what component emits the add-new event, and Add New Button emits the event having no knowledge of which components are listening to it.
The Form Drawer may trigger the following events after listening to the add-new event:
If, for instance, the create-data event is triggered, the client component CRUD Client, which listens to it, will execute its own logic. In particular, the CRUD Client sends a POST to the CRUD service base path.
The client is therefore converting the RxJs create-data event into an HTTP POST. "CRUD service base path" is a property of the CRUD Client which can be specified in configuration.
This example shows how the user can interact with web components in order to send requests to the backend service (via client components), as well as how components communicate declaratively via events with one another.