FAQs
Components
How can I add a new page and show it in the navigation menu?
The information regarding the menu are valid only if you are using the bk-layout component.
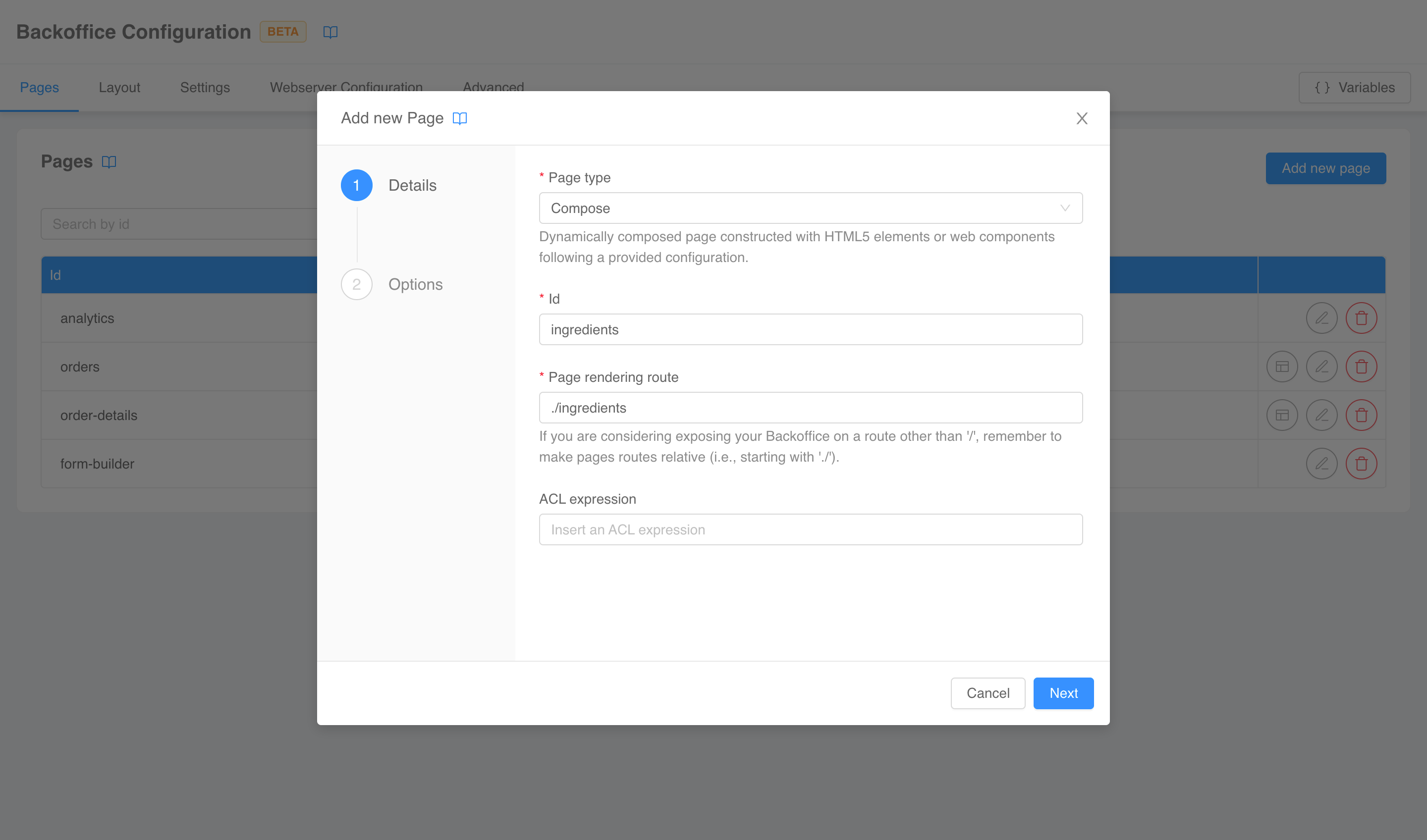
The first step to add a new page to your frontend is to create it the Pages tab of the Configurator.

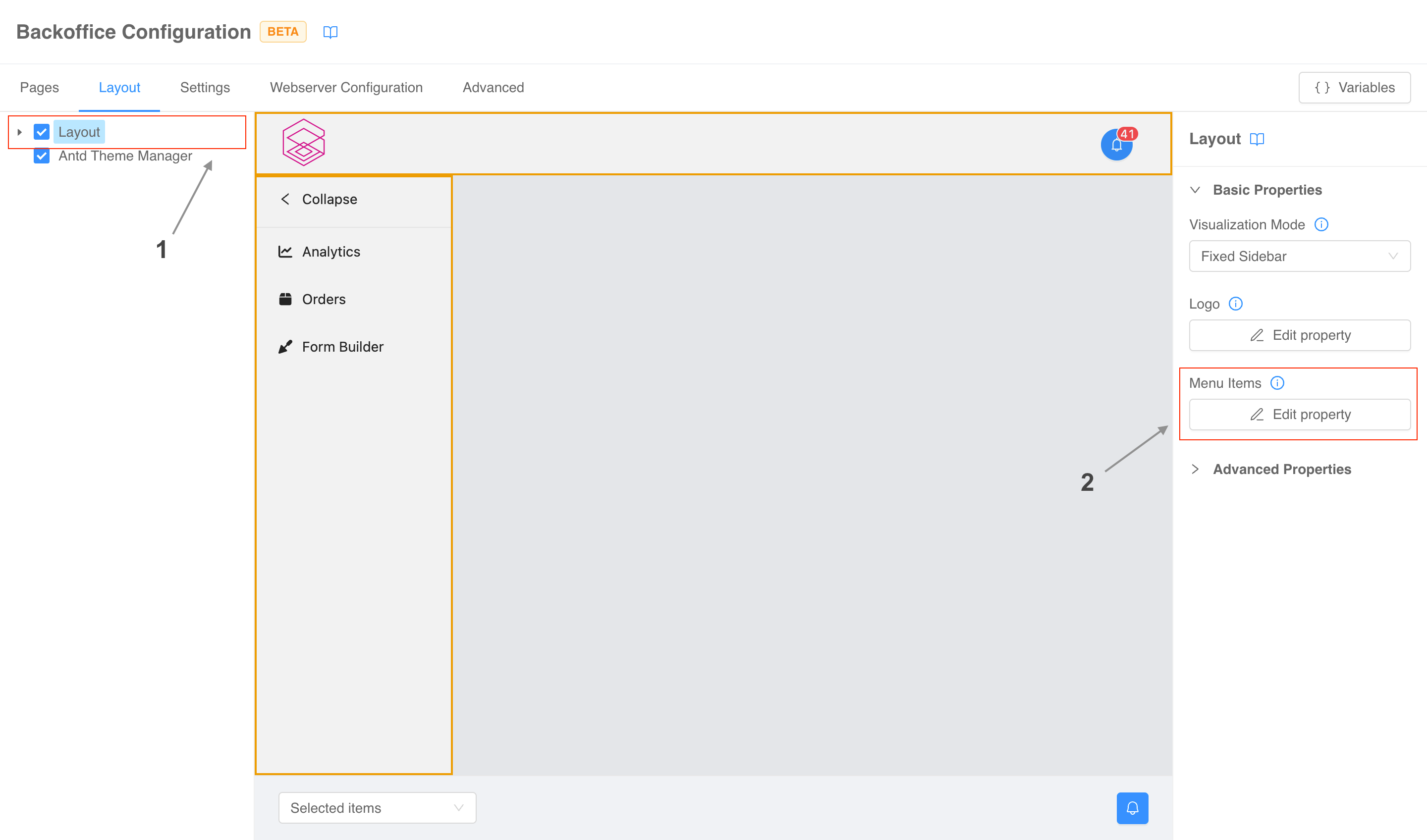
Once the page has been spawned, you can move to the Layout tab to connect it to the navigation menu. In the left drawer select the component named Layout, and in the right form locate the Menu Items property.

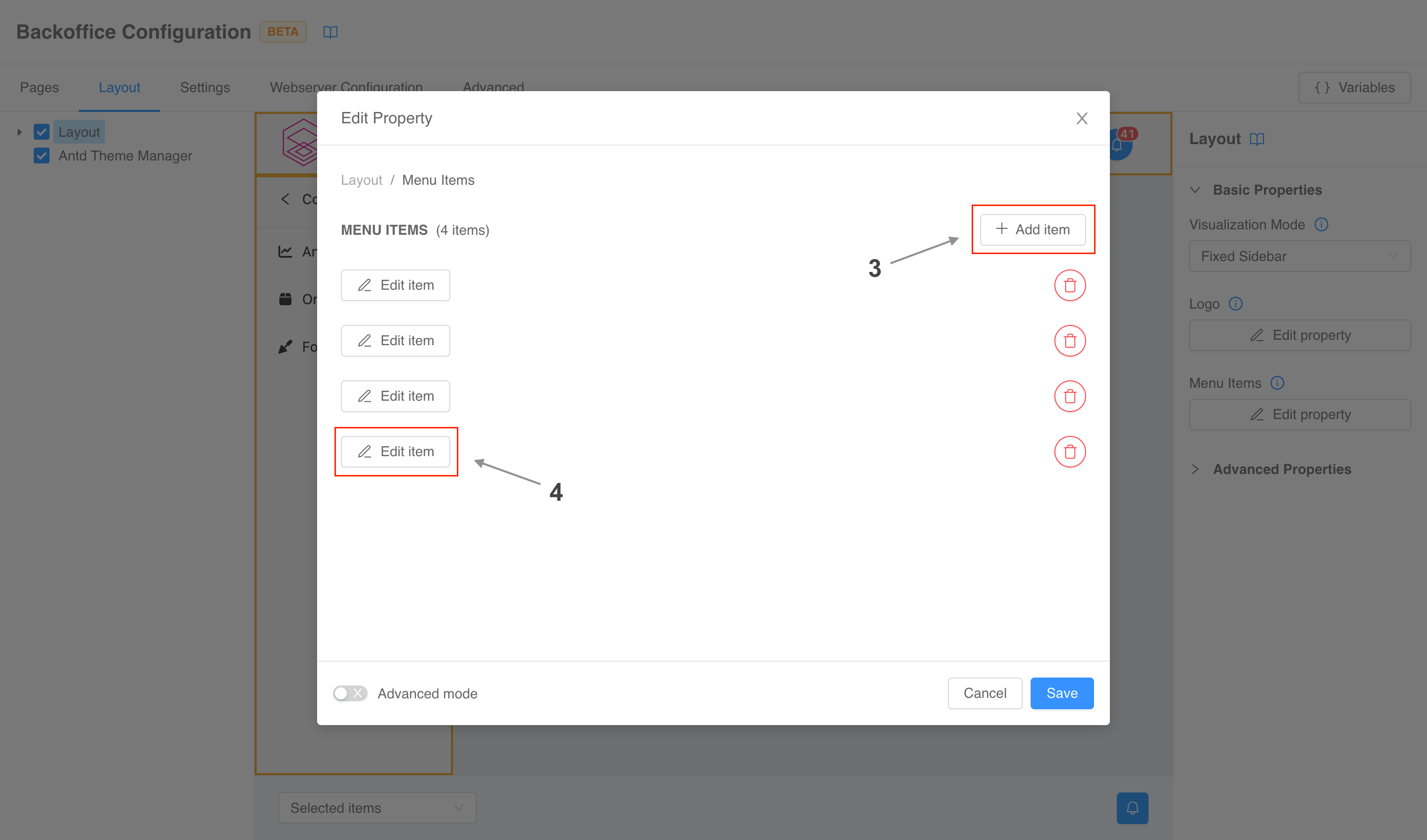
Click the Edit property button and in the modal that pops up click the Add item button to insert a new voice in the menu. The click will spawn a new Edit item button.

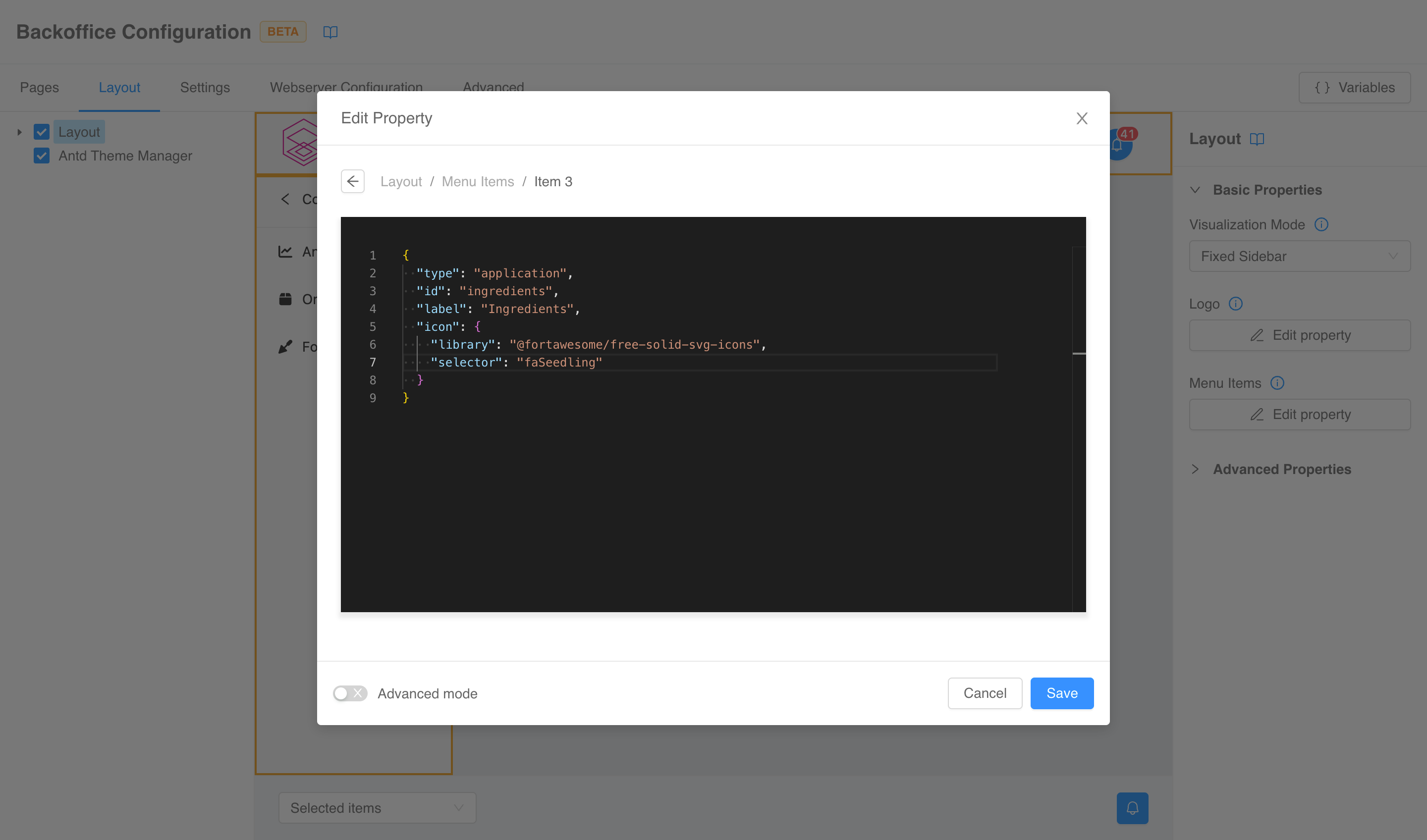
One clicked, a code editor will appear in the modal for you to write the item configuration. Remember that the id must match the identifier of your newly created page.

Once you have done, click the Save button. The modal will close, and the new item will appear in the menu.
How can I add a new column to a table?
This information are valid only if you are using the bk-table component.
Columns of the table are defined by it's
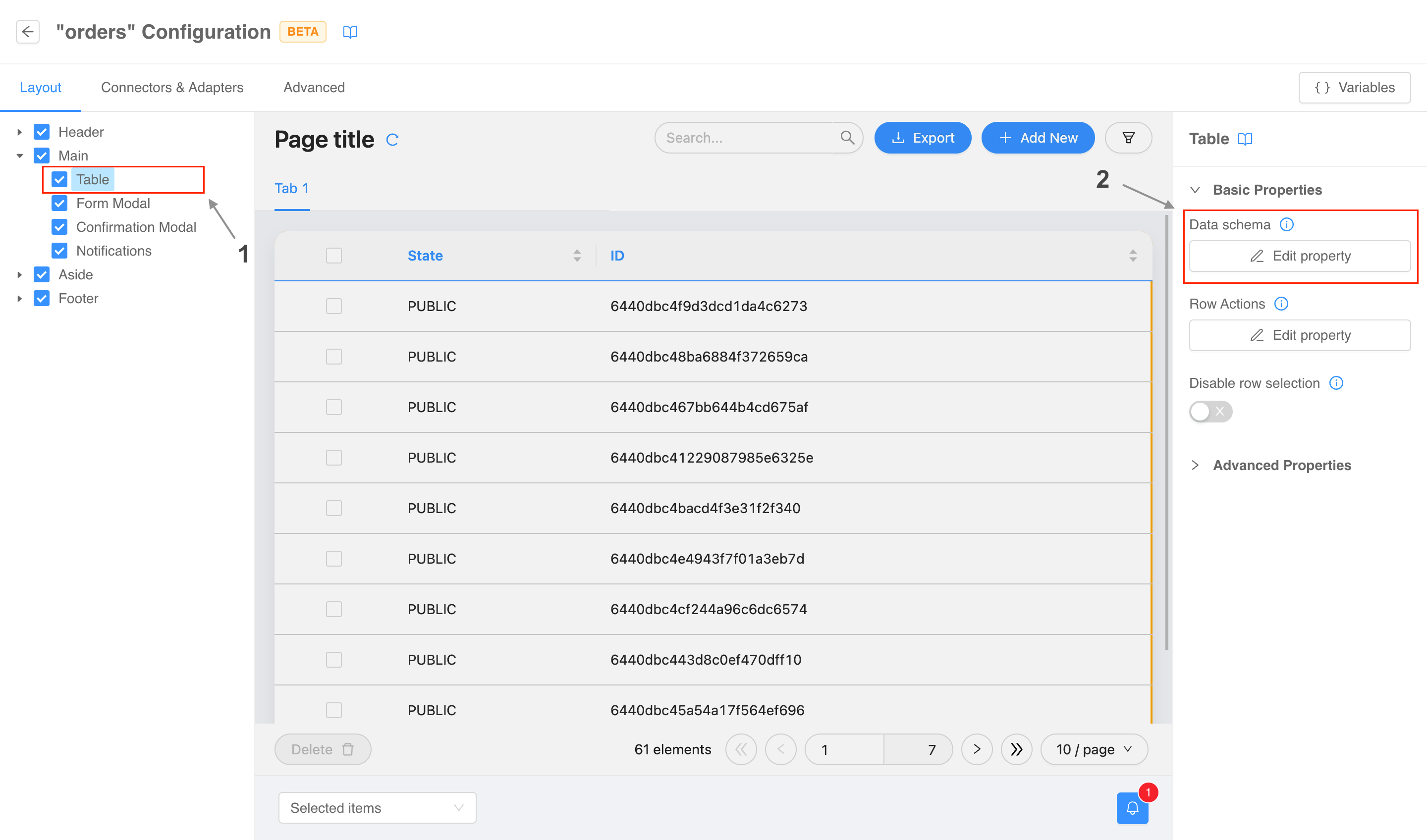
dataSchema property. To edit it you first need to open the configuration of the compose page of your choice. Now you need to select the Table component in the left menu (if you are starting from a template, it usually located under the Main component) and click the Edit property button of the Data schema property in the right menu.

A modal will open with a code editor you can use to edit the property. Now you just need to add a new entry to the properties object as explained in the official documentation.
Once you have done, click the Save button. The modal will close, and the table will display the new column.
How can I change parts of the configuration based on user's groups and permissions?
Microfrontend Composer suppports the usage of ACL expressions in configurations to omit sections based on logical expressions evaluated against user's groups and permissions.
An ALC expression is a combination of groups, permissions and JavaScript operators like groups.admin && permissions.api.users.get.
ACL expressions can be added to each object in the configurations regardless of the nesting level. If an object has the special property aclExpression, the server will evaluate it and remove the object altogether in case of a falsy outcome.
How can I use an Angular micro-frontend as parcel?
Angular applications need zone.js library to run, which is not bundled in micro-lc. Therefore, you need to import it as a <script> in you frontend entrypoint (you can find it in the Webserver Configuration tab, under Entry point section) before any micro-lc related module.
For example:
<!DOCTYPE html>
<html lang="en">
<head>
[...]
<script
type="module"
nonce="**CSP_NONCE**"
src="https://cdn.jsdelivr.net/npm/zone.js@0.13.0/dist/zone.min.js"
></script>
<script
type="module"
nonce="**CSP_NONCE**"
src="https://cdn.jsdelivr.net/npm/@micro-lc/orchestrator@latest/dist/micro-lc.production.js"
></script>
</head>
[...]
</html>
Infrastructure
How can I change the route under which the frontend is exposed?
When starting from the application (whether it is the classic one or the on prem one), the frontend is exposed under /mfe-application. The steps to change this endpoint are the following.
- Delete
/mfe-applicationendpoint and create the new one, which must have Rewrite Base Path set to/public. - Open the Configurator, and navigate to the Webserver Configuration tab.
- Under Entry point section you need to modify
index.html<base>tag setting thehrefattribute to the newly created endpoint. Remember to always put a trailing/(i.e.,/my-new-endpoint/). - Under Headers section, change the
/mfe-application/assets/style.csslink (and any other preload link you might have added) substituting/mfe-applicationwith your new endpoint.
- Under Entry point section you need to modify
How can I change the route under which frontend configurations are exposed?
When starting from the application (whether it is the classic one or the on prem one), frontend configuration files are exposed under /micro-lc-configurations. The steps to change this endpoint are the following.
- Delete
/micro-lc-configurationsendpoint and create the new one, which must have Rewrite Base Path set to/configurations. - Open the Configurator, and navigate to the Webserver Configuration tab.
- Under Entry point section you need to modify the value of
config-srcattribute ofmicro-lcweb component substituting/micro-lc-configurationswith your new endpoint. - Under Headers section, change the
/micro-lc-configurations/config.jsonlink (and any other preload link you might have added) substituting/micro-lc-configurationswith your new endpoint.
- Under Entry point section you need to modify the value of
How can I serve a static file through the frontend webserver?
When starting from the application (whether it is the classic one or the on prem one), all the frontend related resources are served by a single service, called micro-lc.
This service comes with four config maps, three of which are readonly and editable only thought the Configurator. The fourth one, micro-lc-assets, instead is open and it's content is exposed under //mfe-application/assets (unless you have changed the endpoint), which means the the service will serve any file you mount in this directory.
Content types and response headers can be controlled in the Webserver Configuration section of the Configurator (read the full documentation).
How can I improve frontend loading performance?
Frontend loading performance can be improved (al least on some browsers) setting the right preload and modulepreload links in the headers of the entrypoint.
This can be done in the Headers section of the Webserver Configuration tab of the Configurator (read the full documentation). When starting from an application, some useful links are already in place, but you can always add more to cover the specific static resources used by your frontend implementation.
How can I use my own web-components?
The first step is to properly build, bundle, and serve your own web-components library. You can read the section dedicated to external components to cover the ins and outs of the process with particular attention to the bundling section.
Runtime-wise, micro-lc has no limitations regarding web-components sources, as long as they can be correctly loaded by the application (read more about the different types of sourcing). To use a web-components library in the layout or in a compose page you just need to declare it in the configuration sources:
{
"content": {
"tag": "my-button"
},
"sources": [
"https://my-domain/my-library/my-entrypoint.js"
]
}
In the Configurator you can edit sources from the Advanced tabs.
The Configurator, on the other hand, may have some troubles showing your custom components in the preview. For example, there may be CORS issues or authentication issues. To fix them you may need to adjust how your components are served, or you can rely on the Configurator Service Worker to reverse proxy your sources to something that can be loaded by the preview.
How can I use my own compose page templates?
Templates available when creating a compose page are fetched from remote sources, which can be controlled in the Template sources tab of the Configurator Settings modal.
Refer to the dedicated documentation for more information.