Application Creation
Creating the Developer Portal using the Mia-Platform Console is extremely simple. With just a few clicks and almost no configuration, you will be able to create all the necessary resources composing the Dev Portal architecture.
Integration requirements
To integrate the Dev Portal, you only need to be able to access the project from which it will be exposed.
Integration steps
To deploy a Dev Portal instance on the Mia Platform Console, you will have to:
- create the Dev Portal application;
- configure the theming properties of micro-lc;
- configure API documentation, authentication, and notifications (optional).
1. Create Dev Portal Application
The first fundamental requirement for a correct Dev Portal configuration is creating the Dev Portal application through the Marketplace.
The following steps will lead you to create an instance of the Dev Portal application:
-
Open the
Designarea of your project -
Move to the
Applicationsection; -
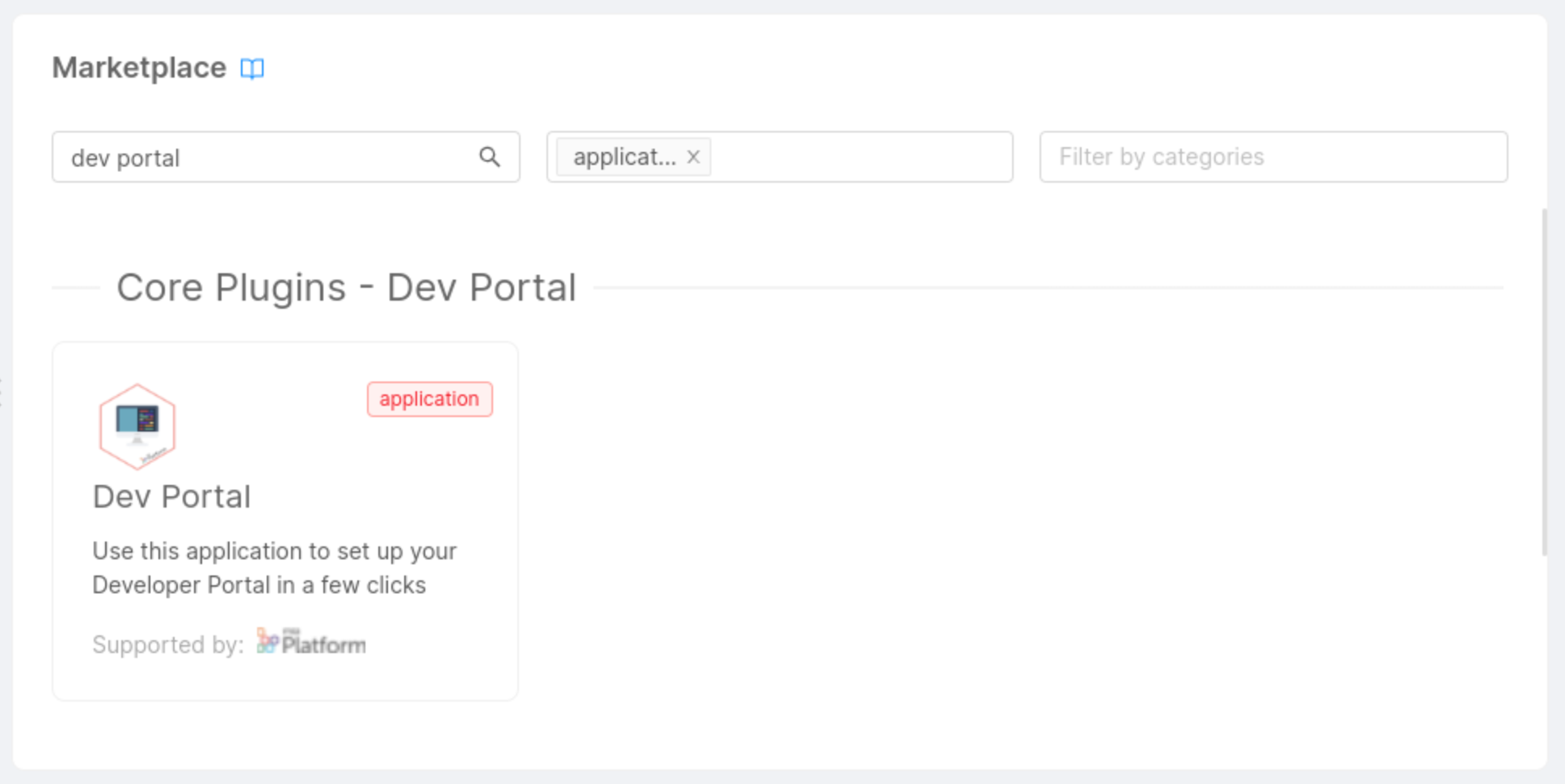
Create a new application using the Dev Portal application available in the
Core Plugins - Dev Portalsection of the marketplace:
-
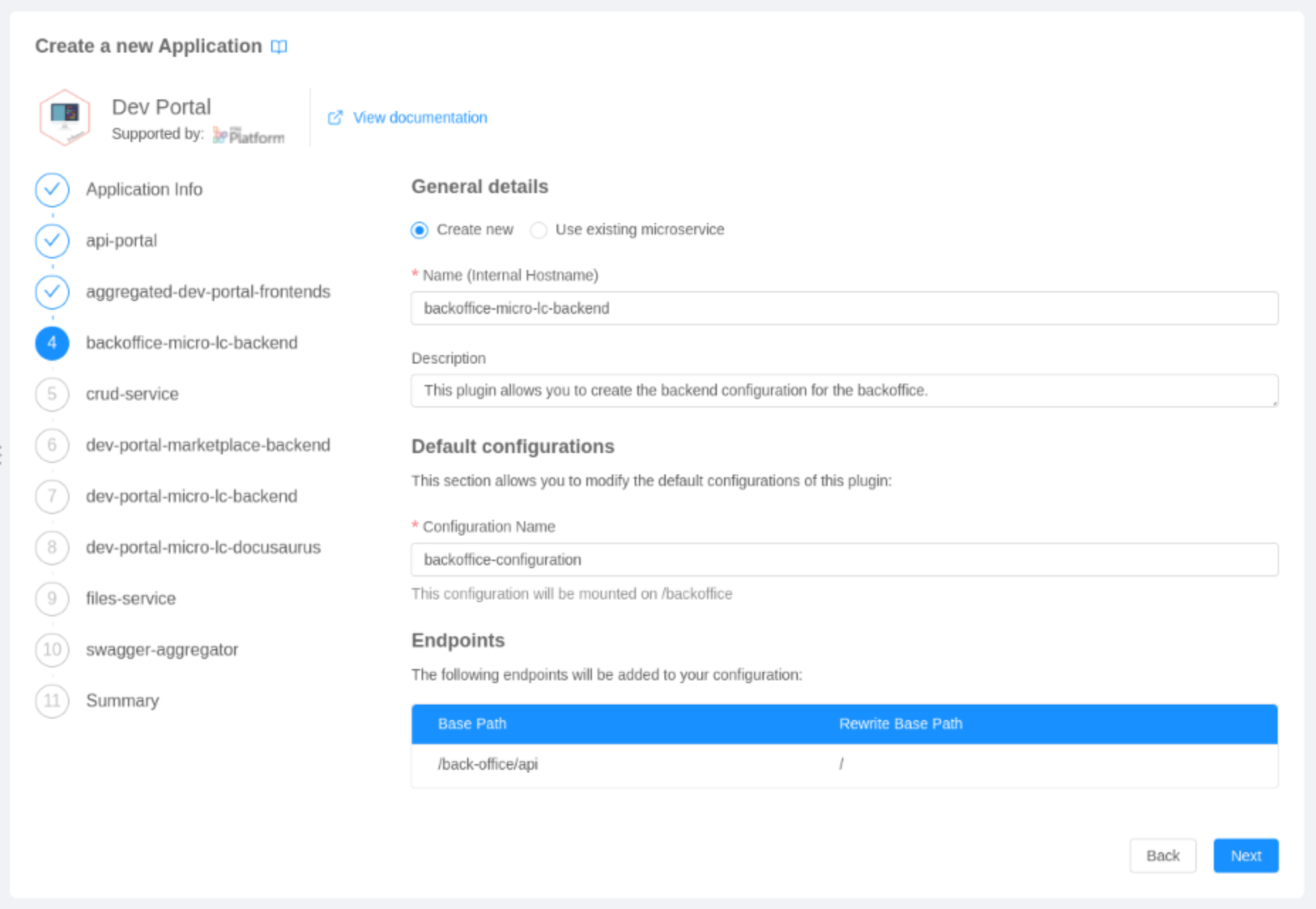
Configure the name and the description for both the application and all the microservices composing it:
noteYou can safely ignore the warning regarding CI on the
dev-portal-frontendstep, since the template will bring its own pipeline.
-
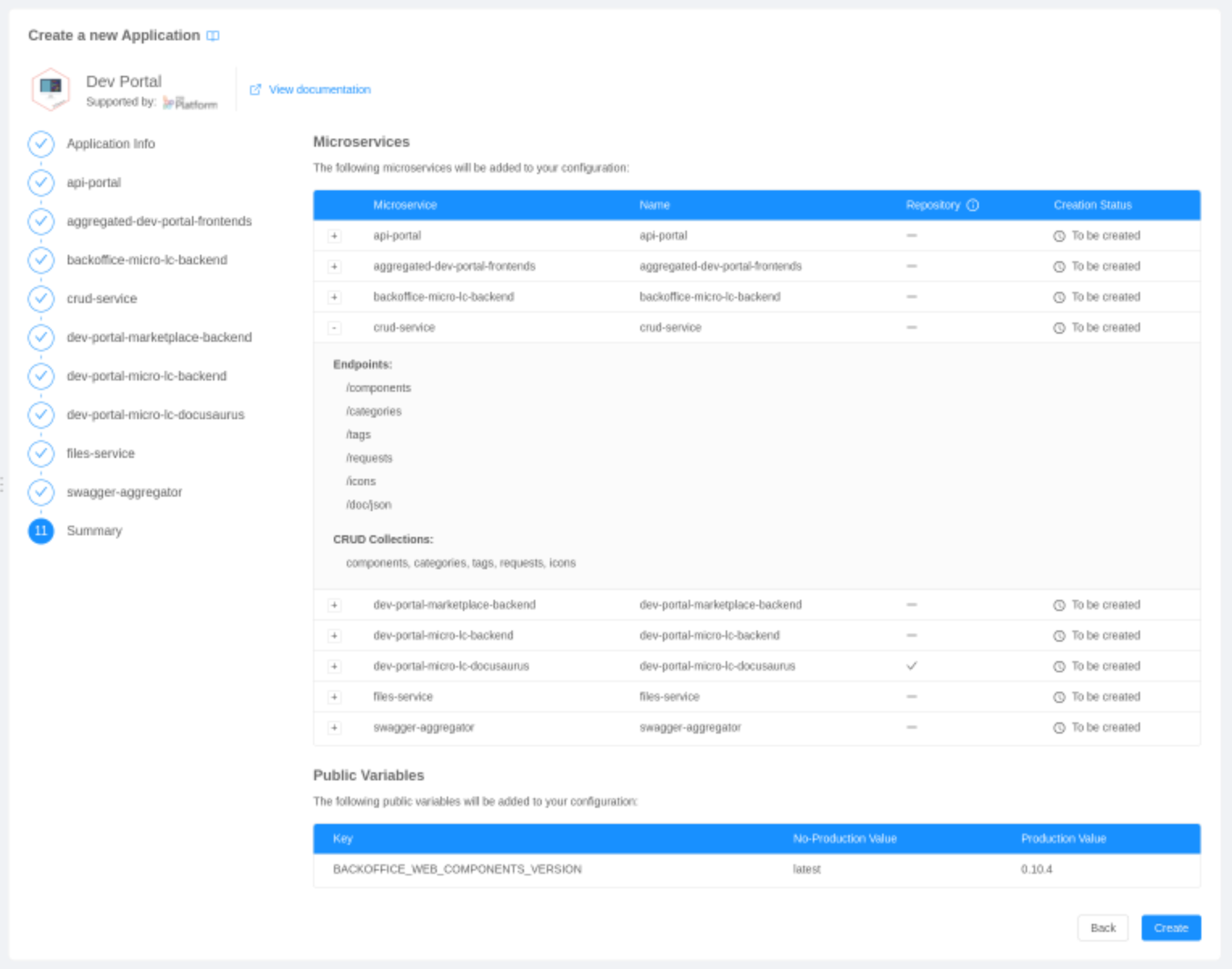
Review the creation of all the resources composing the application (microservices, endpoints, collections and public variables):

-
Complete the creation of the Dev Portal application by clicking
Create.
2. Configure dev-portal-frontend
After creating the Dev Portal application, you will be able to customize it with your logos and default theme colors.
The following steps will lead you to the configuration of the theming properties used by the Dev Portal.
-
Go to the
Microservicessection -
Open the detail of the microservice originally named
dev-portal-frontend; -
Move to the
ConfigMapssection -
In the file
configuration.jsonedit the logo and colors following the documentation of layout component and of theme manager component;cautionThe remaining configurations are already set for the
Dev Portal: to know more about their purpose, please consult micro-lc official documentantion.